Our digital product design company is committed to crafting products that function flawlessly and provide a pleasurable user experience. To accomplish this, we incorporate Nielsen’s 10 Heuristics into our design methodology. Discover more about them here, and join us as we dive into the seventh heuristic, Flexibility and efficiency of use.
Many different roads can take us from where we are to where we want to be. We could walk, or we could take a cab. We could choose to go through big avenues, or through smaller, quieter streets that still have the same result. And, if it’s a road that we know especially well, we probably have already figured out some shortcuts for reaching our destination with less hassle.
In this line, Nielsen’s 7th heuristic explains that:
“Shortcuts — hidden from novice users — may speed up the interaction for the expert user so that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.”
As with most things in life, novice and expert users need different things and different paths to them. New users will likely require guidance and obvious options that will help them form their mental model of our digital product. A good example are step-by-step wizards. Experienced users, meanwhile, need shortcuts that will streamline their experience, known as accelerators.
If a digital product focuses on being very learnable, frequent users will be likely delayed from reaching their goals. It’s reasonable to accompany the user the first time they perform a task, but becomes irrelevant later. Then again, if a product focuses only on advanced users, it blocks newcomers from learning the ropes.
When designing a digital product, we can accommodate both types of users by paying attention to two aspects: including multiple methods to reach the same goal and adding accelerators that speed up experienced users while not harming newcomers.
Multiple methods for the same task
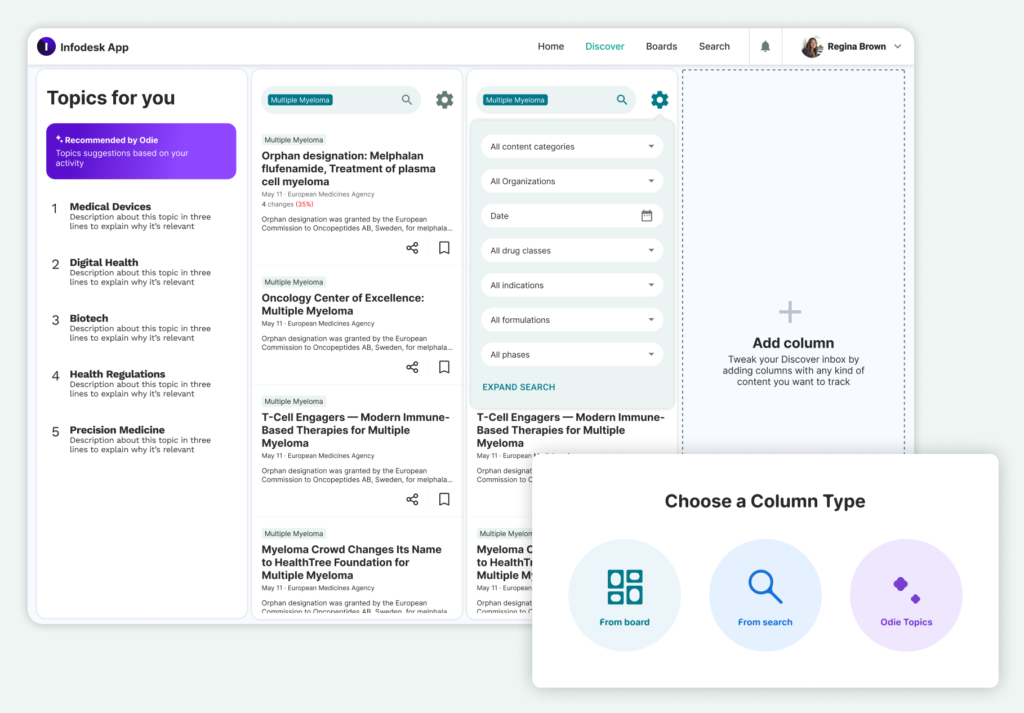
Flexible systems allow their users multiple ways to complete the same task, respecting their styles and skills, in what’s known as structuring functionality for open-ended approaches. This is a broad range, that goes from mechanically doing the tasks we need, to finding ways to speed it up, to integrating with other products and features altogether. While these ways will generate the same (or at least nearly the same) outcome, they require different levels of action and control for the user.
Designers might feel tempted to duplicate functions, but this is not productive for users who also have to try and understand the differences, if applicable, between the original and duplicated function.
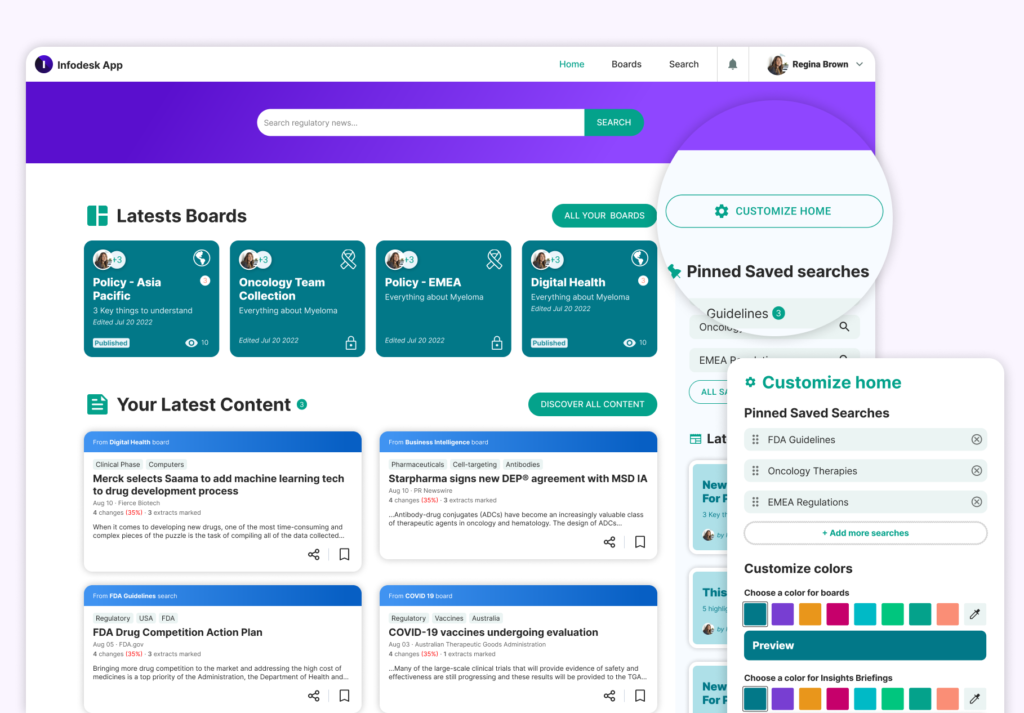
Another characteristic of flexible systems is that they enable customization of the interface to suit users’ unique and dynamic needs. For example, rearranging the order of workspaces in an application can be extremely useful for users. However, only a minority of users actually rely on customization features, so this shouldn’t be a focal point of the product we’re designing.
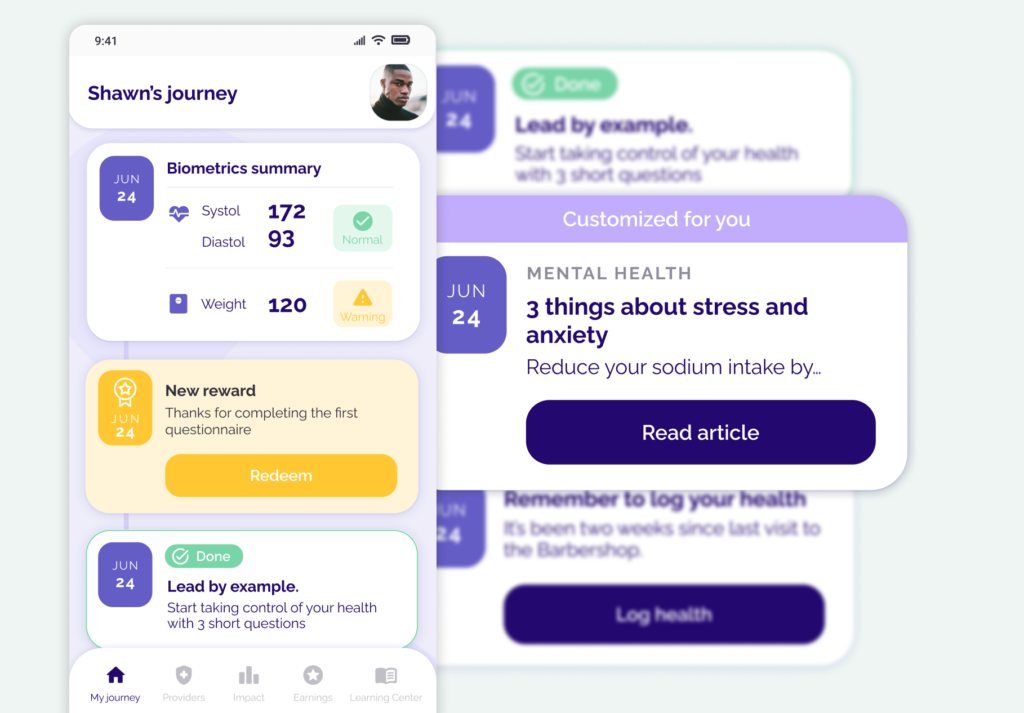
Let’s see some examples from our own work:



Accelerators as a response to repeated use
Accelerators are secondary ways to reach a goal by speeding up the process. They are well-designed when they don’t get in the way of new users, but allow recurring users to save time. It should be discoverable, but unobtrusive if not picked up by newcomers.
We’re all different, and so are users. Giving them the chance to do things in many different ways and with different levels of expertise creates safe spaces where we respect them and they feel at ease.
Stay tuned for an exploration of Nielsen’s eighth heuristic: Aesthetic and minimalist design, and explore its uses and impact.
At Arionkoder, we help you create innovative products that delight your users. Reach out to us today to discover everything we can accomplish together!
