In frontend development, we often encounter situations where the data we require from HTTP requests isn’t readily available or is still being processed on the backend. Additionally, validating our applications’ behavior under various backend responses, such as errors or different versions of data, can be challenging due to specific scenarios, race conditions, or restricted permissions.
Sometimes, we simply need to demonstrate how our application should look based on these backend responses. While one approach could involve hardcoding different responses directly into the codebase, this method is not ideal as it requires modifying the code solely for testing purposes.
Alternatively, we could use tools like Postman which offers the ability to create mock servers with custom responses for specific requests. However, this solution requires updating the application’s URL configuration and may have limitations on the number of requests in its free version.
Considering these challenges, it would be beneficial to have a solution that allows for easy configuration and simulation of custom responses, including the payload object we anticipate, and the flexibility to replicate configurations for testing different scenarios.
In this tutorial series we’ll go over some alternatives that address these needs, offering seamless configuration and simulation of custom responses for front-end testing and development.
Using Tweak Extension
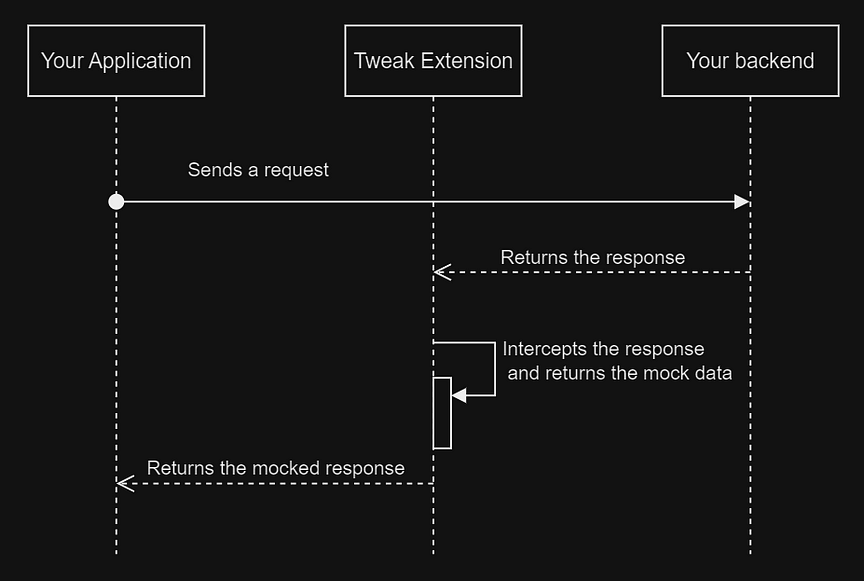
One simple and useful solution is using the Tweak extension. The Tweak extension allows you to mock different responses from the original one, giving you the possibility to test multiple scenarios without the need for modification on the backend or creating specific flows to reach the response you are looking for.

Tweak intercepts the request you are interested in, and when it gets the response, it returns the payload object mock you configured so you are now able to test your scenarios, since that “fake response” is sent to your application code.
To use it, follow these steps:
1. Go to the URL https://tweak-extension.com/ and download the extension:

2. Install using the button to add to your browser:

3. Once installed you will be able to start using the extension. Look for the following icon in the extensions section of the top bar in the browser.

For the examples shown below, we’ll be using Fake Store API. You can see more info here:https://fakestoreapi.com/, for the front end we’ll use Angular 17, however, it could be any other framework, library, or even vanilla JS.
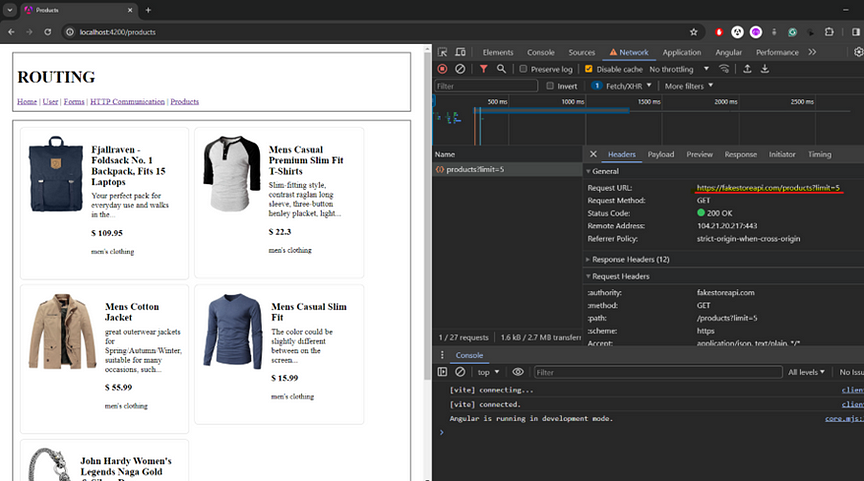
4. Now let’s see the example. Open the developer tools and copy the request URL you are interested in changing:

Note: Let’s assume we have the next code to describe each product card, where we have a brand element that is conditionally rendered based on the product brand field:
5. Open the extension and click on the plus button (+) at the top right:

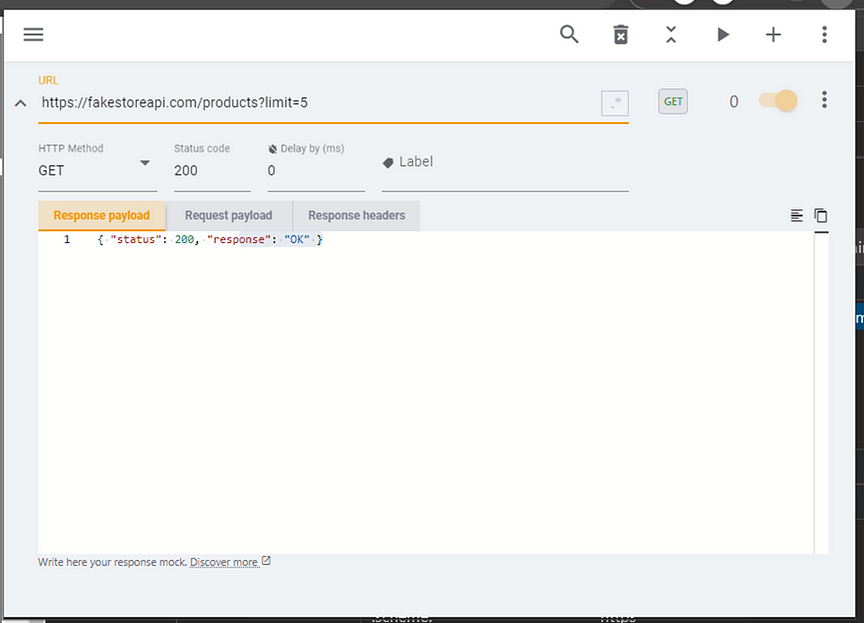
6. Paste the copied URL and select the corresponding HTTP method and Status code. Notice that we could modify the status code to another such as 40x to simulate an error, and we also have the option to delay the response if needed:

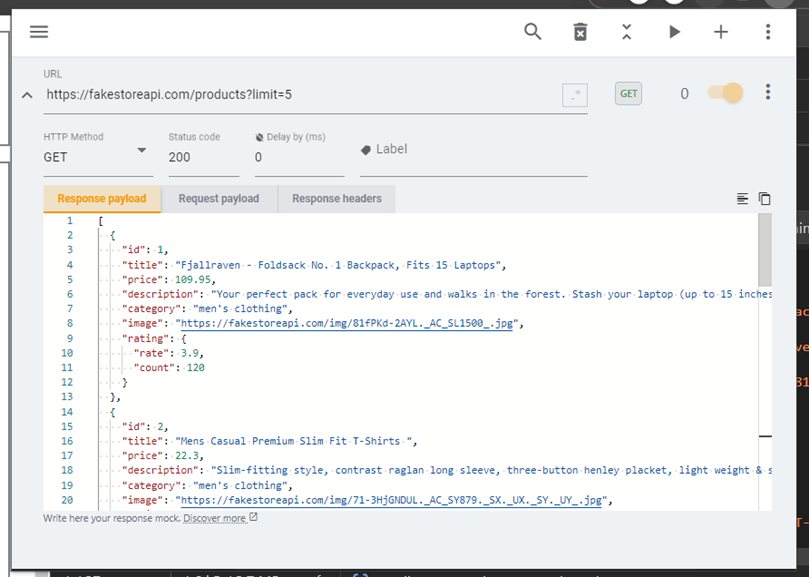
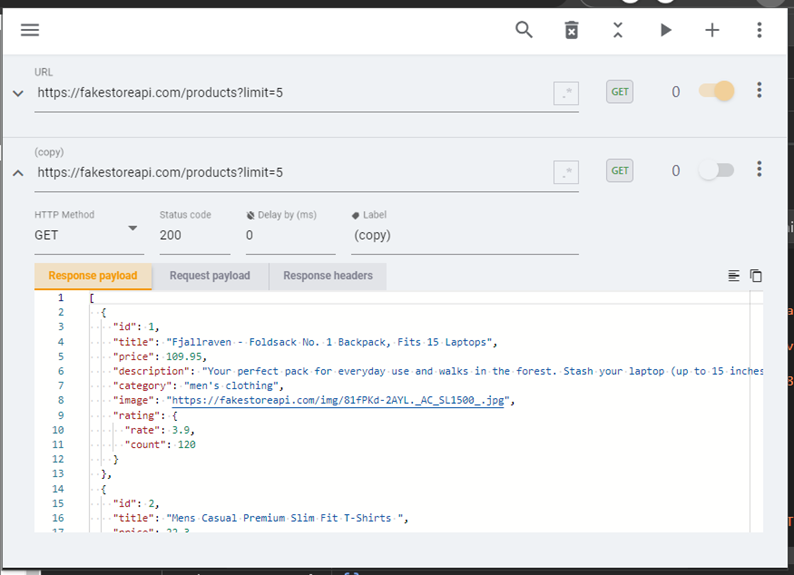
7. Then go back, select the response tab, and copy the payload:

8. Paste it into the extension, under the Response Payload tab:

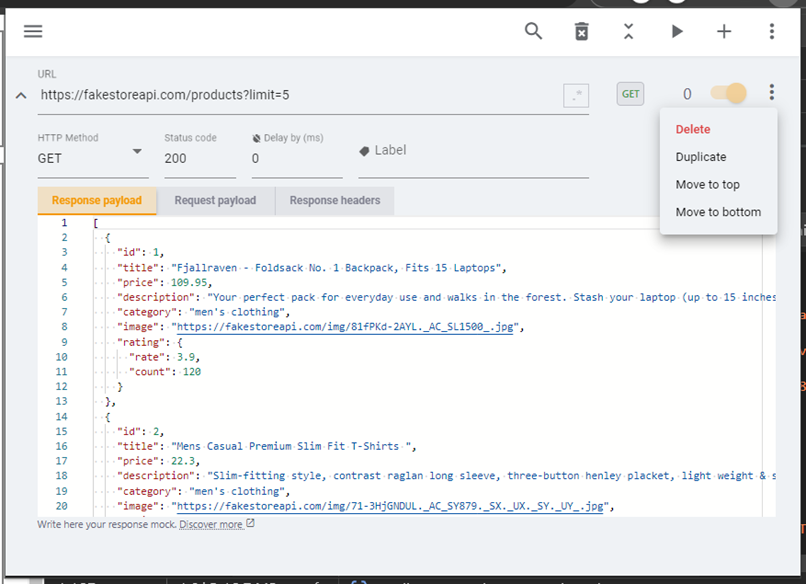
9. Now, click on the three dots to the right and click Duplicate:

10. Collapse the first request and you will see the duplicate:

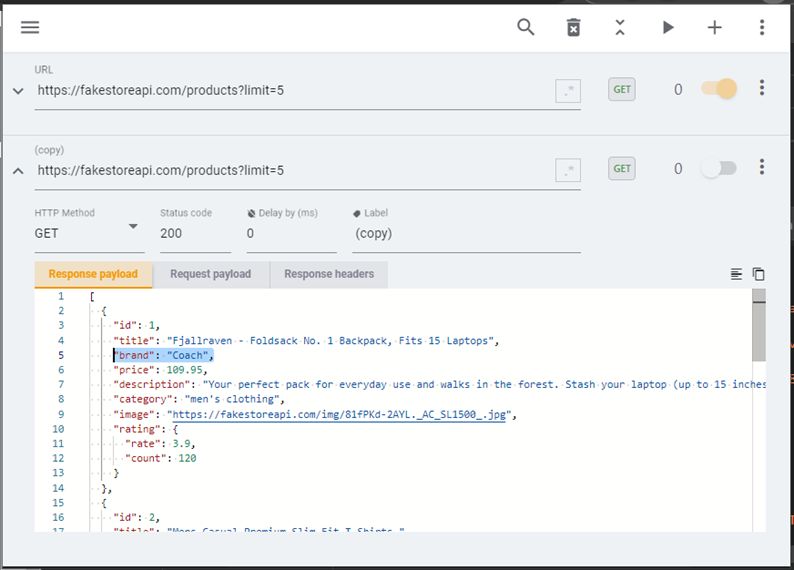
11. Modify the payload with the expected response. For this example, we will add the brand property with a sample value:

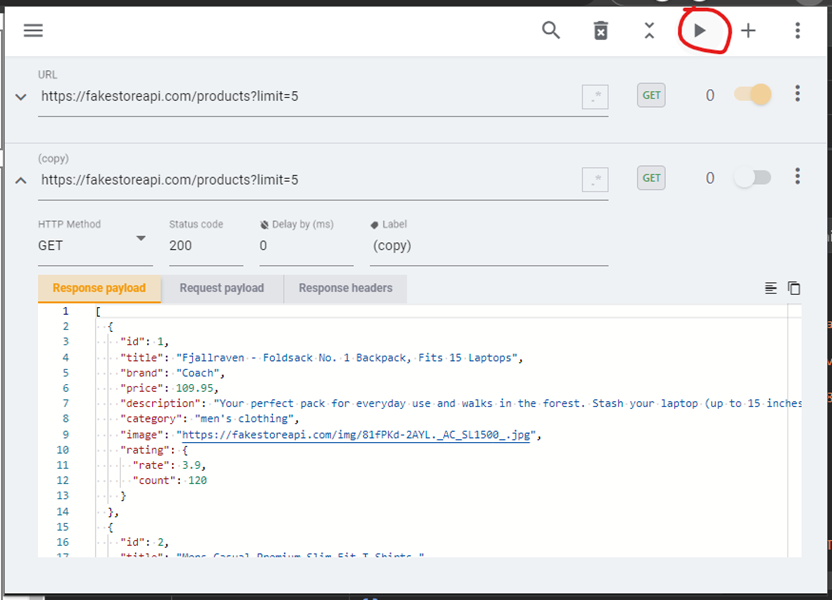
12. Now, click on the play button at the top:

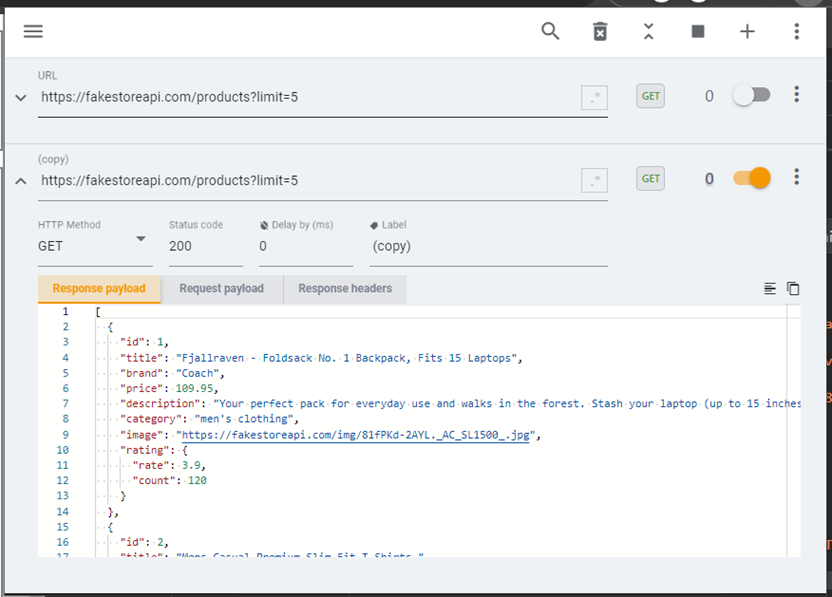
13. Disable the original request and enable the duplicate:

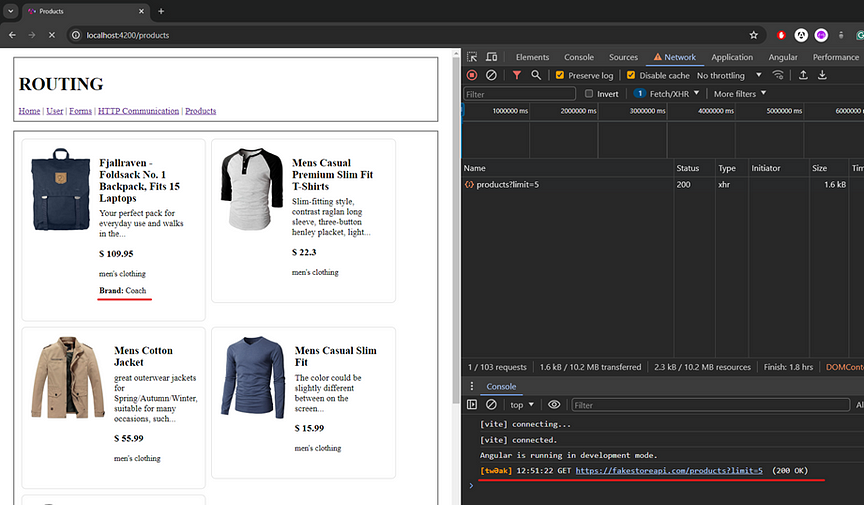
14. Reload the page and you will see the value returned by the extension being used in the component, and in the console the tweak message with the intercepted response:

In the second part of this tutorial we’ll explore another alternative, but using the browser’s local overrides. Find it here.