As a digital product design company, our goal is to create products that not only function well but also provide a seamless and enjoyable user experience. To accomplish this, we use Nielsen’s 10 Heuristics. Find out more about them here, and get ready to explore the first heuristic: Visibility of System Status.
Picture this scenario. You’re applying for a job interview -as if that wasn’t stressful on its own!- and carefully update all your contact information, resume, certifications and everything else. Then, you move on to click the “Submit” button and hold your breath, but nothing happens. “That’s odd,”, you think, “let’s try again”. So you click on the button again, and nothing happens. You click a few more times just for good measure, but get no response at all. This worries you, because you have no data to act on, and fear losing the information and time you put into this. Meanwhile, in an office somewhere, a recruiter is spammed by your resume and receives it about 12 times.
If this has ever happened to you, then you’re familiar with the Visibility of System Status even if it doesn’t sound like something you know. What it essentially postulates is that:
A digital product’s design should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time. This involves the outcomes of previous actions, which help the user plan and execute next steps. It generates trust in the product, as well as in the brand behind it.
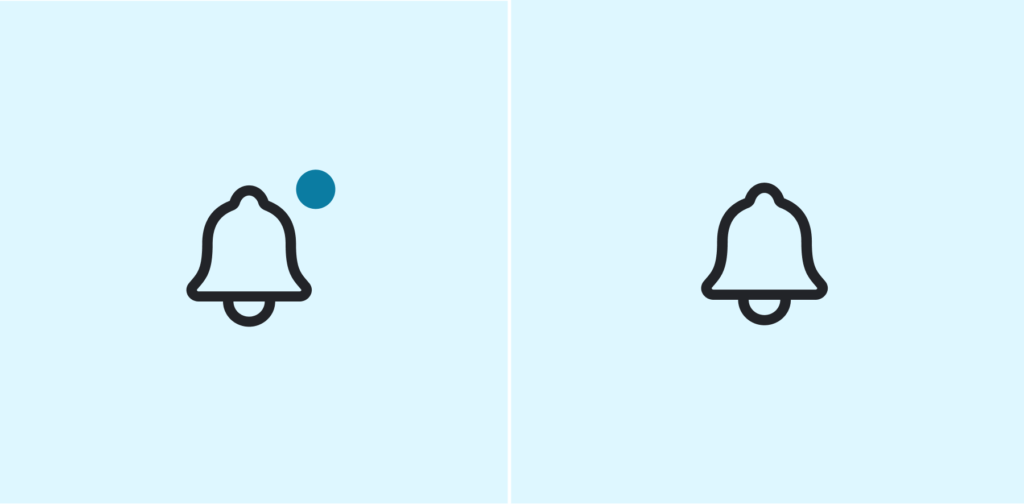
Visibility of System Status information is what’s behind your phone letting you know how much battery life remains, your email inbox informing you of how many unopened emails are waiting for you, or a less digital example such as your car meter showing you how much you’re speeding so that you can comply with your local regulations. This information, along with many other examples, is what lets you accurately understand the status of the systems you’re using.
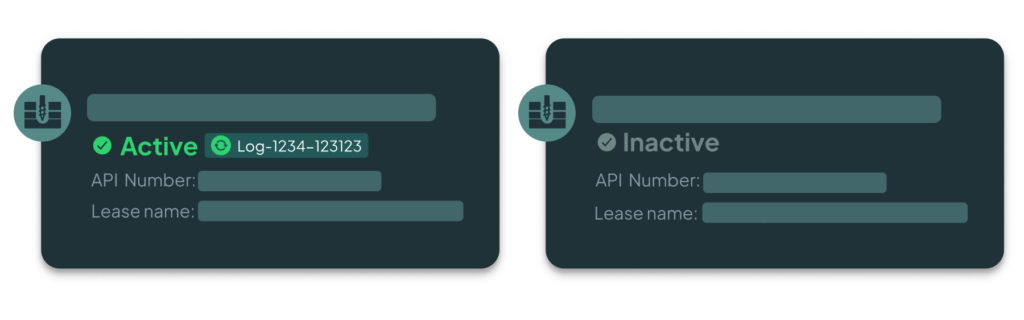
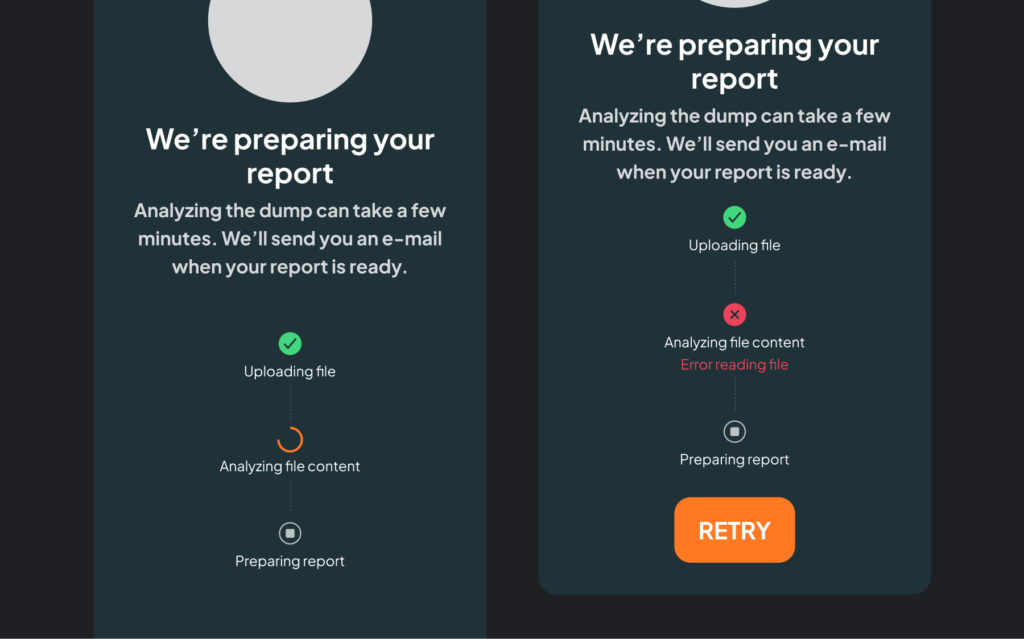
Let’s see some examples of products we’ve created at Arionkoder:



It’s only when users understand what the current status of the system they’re using is that they can act on it to reach their intended goals. Lack of information is essentially lack of control. And that’s why feedback makes all the difference for users, reducing their uncertainty and streamlining their experience. A lack of feedback prevents the user from detecting the source of errors and fixing them. Feedback can be delivered in many ways such as a sound, a vibration, or a notification -depending on the device you’re using-.
It’s also true that modern systems are often very complex, and can’t possibly inform the user of everything that is happening backstage. In some cases it might be justifiable, but for the most part designers should prioritize information that is directly relevant to the user’s needs.
Designers should look at this heuristic in a holistic way: just like interacting with another human, it all boils down to communication. If the person we’re talking to withholds information, or on the contrary is permanently giving us information with little to no value for us, it’s likely that we won’t develop a close bond.
When we understand what the system is up to, we gain certainty. Predictability also contributes to the certainty we’re building. This is why sites, apps and all digital products should communicate to users what their status is: no action with consequences to users should be taken without informing them. And it should be explained in simple terms to make sure every user can understand what just happened.
The visibility of system status is a key element of a fantastic UX. Make sure your digital product includes this central heuristic and gain the trust of your users.
Stay tuned for an exploration of Nielsen’s second heuristic: Match between System and the Real World, and discover tips on how to include it in your product.
At Arionkoder, we help you create innovative products that delight your users. Reach out to us today to discover everything we can accomplish together!
