We are a digital product design company that is dedicated to creating products that function impeccably and offer a seamless and satisfying user experience. To achieve this, we utilize Nielsen’s 10 Heuristics. Learn more about them here, or dive in and explore heuristic #4: Consistency and Standards.
Back in the early 90s, when the internet was just starting to be a part of our lives and we were busy discovering how to use our personal computers, usability experts figured out that this process could be streamlined by recurring to some conventions that were used over and over again. Examples of this are using a magnifying glass icon to search for content, underlining and coloring clickable text in blue, or even the hourglass icon on top of our cursors when we needed to wait for processing. Most of these can even be found today, which brings us to Nielsen’s 4th heuristic:
Users shouldn’t have to wonder whether different words, images, or actions mean the same thing in your products as they do somewhere else. Follow platform and industry conventions.
The aim of this heuristic is to rely on previous information that users have to improve the usability and navigation of your digital product. By this, we absolutely don’t mean that all products should look the same, or have the same features. We believe that each product should have its own distinctive voice, feel and above all value. But relying on conventions has a positive impact on learnability, reducing uncertainty and increasing confidence.
All products, new or existing, will compete with each other for the user’s attention, even if they serve different goals. And as designers, we should be well aware that users will spend most of their time using digital products other than the ones we’re building. By expecting the user to learn everything from scratch, we increase their cognitive load every time. This is not something we should focus on, because it takes away time and attention from the product itself.
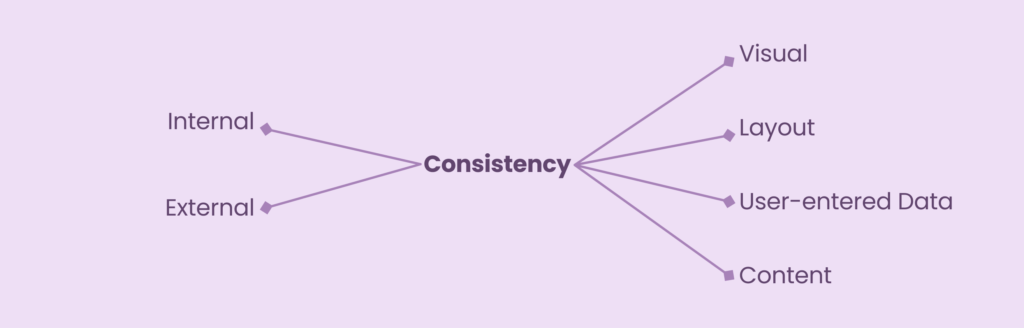
Essentially, we’re talking about consistency. This can be analyzed at both the external and internal level, and also on a number of layers that should be considered when designing or even assessing a product.

When we talk about external consistency, we refer to the application of existing conventions in a particular industry that transcend one application or family of applications. Users bring along their expectations from previous exposure to digital products when they start using your product, so even though context might be relevant for some conventions, the majority of interactions should be consistent with what people expect.
From a design perspective, this correlates with helping users reach their goals as efficiently as possible, instead of creating an interface with confusing elements that will need time and insistence on the user’s part. Some examples of this idea are the ones we mentioned above, but there are many more. For example, we know that an envelope icon means a message, while a house means navigating back to the homepage, and that a cart is where we add elements that we want to purchase. Conventions like these go beyond user types and become universal.
Internal consistency, however, involves other aspects we should also be mindful of. To be easy to learn and use, systems need consistency manifested in repeated patterns inside the system while respecting specific conventions. This is important both within a product and between a family of products, if applicable.
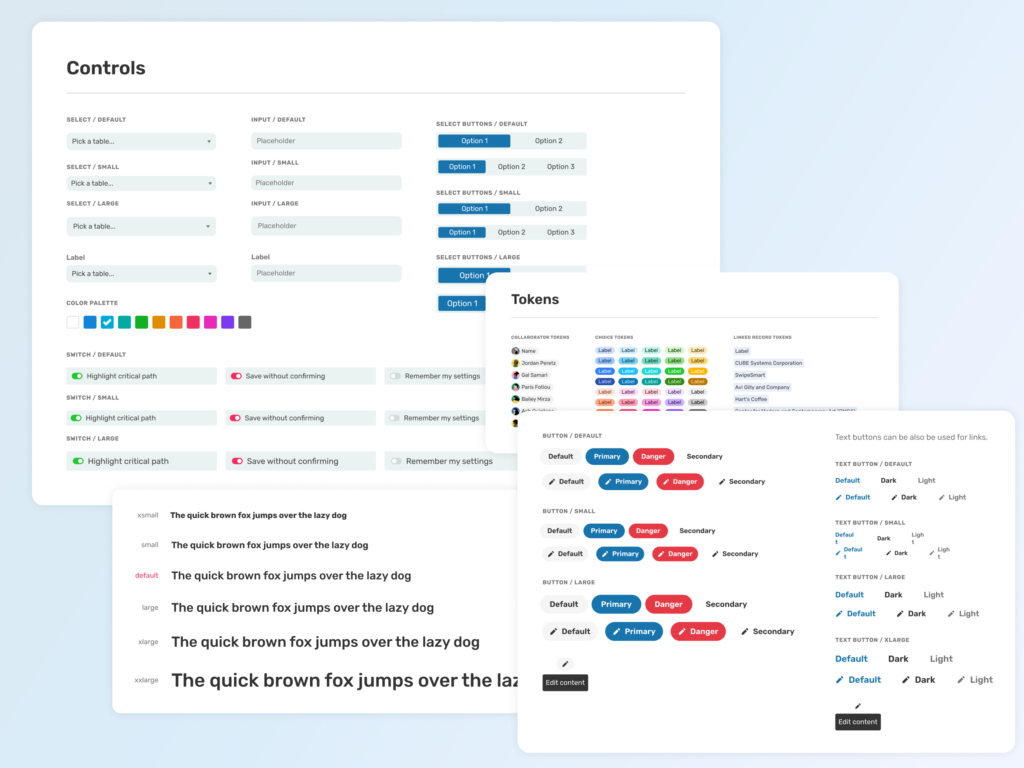
For single products, internal consistency is all about colors and layouts. For families of products, it refers to components that are usually listed in the same order and use consistent icons for the same functions. In both scenarios, Design Systems are highly recommended as a way to maintain consistency, reduce redundancy and refer to a single source of truth.

Consistency can be achieved in layers. Some of the categories we should consider are:
- Visual. This includes symbols, icons and imagery. The first two should align with how other products represent similar concepts. Images, that because of their nature can’t be the same all over the product, should at least receive similar treatment. For example, making sure all images in your product have the same border style and weight.

- Page and Button layout. It’s likely that some components will remain present across the different pages and screens of your product. They should remain consistent through it in terms of placement, aspect and function.

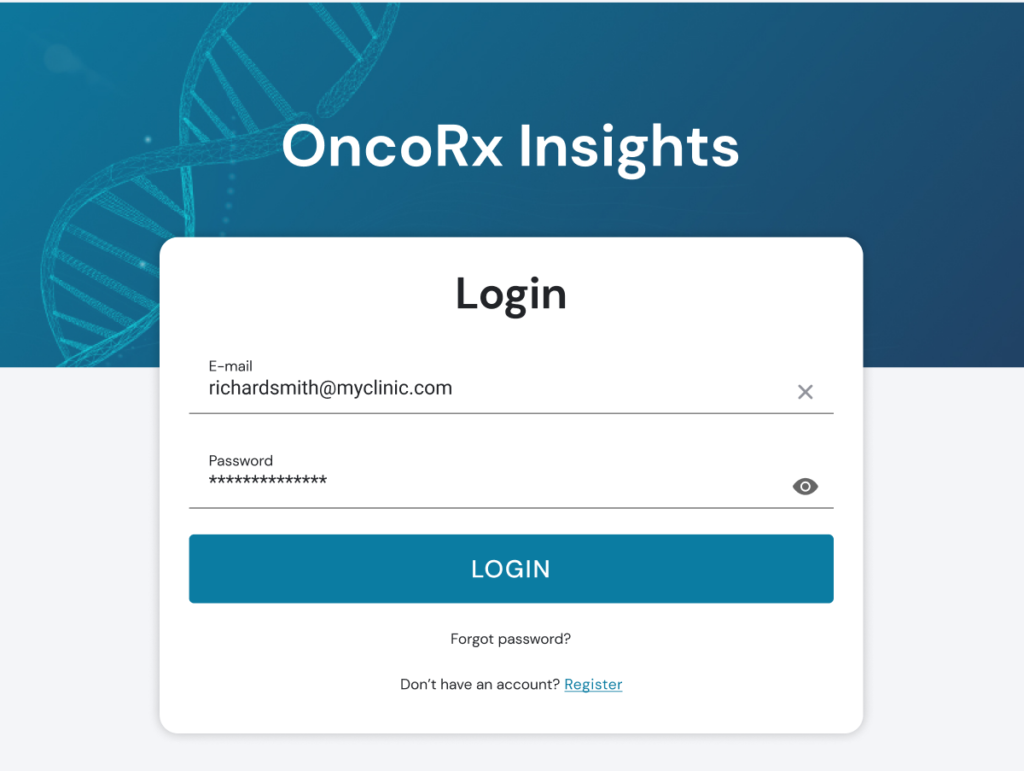
- User-Entered Data. When we need users to input information, industry standards are almost a must. Innovating at this stage might harm our chances of obtaining accurate information. Rely on data pickers, calendars, form fields and all other elements that take the guesswork out of the format in which users should insert their data.
- Content. Users should have a seamless, familiar experience throughout your different channels, which is why the tone of voice of those channels should be the same.
Breaking conventions can be reasonable and even the right move sometimes, but there are always tradeoffs to consider. Maintaining standards helps users focus on what your product is offering, while innovating can confuse them and even discourage them from using your product. Designing against convention increases the user’s cognitive load, and will probably not be worth the risk.
Consistency doesn’t just happen. It requires processes, enforcement and constant attention. As we mentioned above, Design Systems can be helpful here, but they should be complemented by Design Reviews that involve members of several design teams for the product. As with most things, inconsistency will happen at some point even if you do your best to prevent it: consistency reviews can be useful if they’re held from time to time.
Consistency can certainly bring many benefits to your users and product. From meeting their expectations and building confidence in the user to freely navigate and peruse our product, to shortening learning curves to the point where users can quickly accomplish their goals, having consistent standards help our users be at ease with our product.
These ideas contribute to empathetic, enjoyable digital product design that sets your offering apart. Stay tuned for an exploration of Nielsen’s fifth heuristic: Error Prevention, and discover how to apply it for optimal results.
At Arionkoder, we help you create innovative products that delight your users. Reach out to us today to discover everything we can accomplish together!
