There is a way to build your apps using less code and at the same time make it easier to maintain, while obtaining amazing results. In this post, Juan Ignacio Langdon, Senior Frontend Developer at Arionkoder, tells us more about how to achieve these benefits using RxJS.
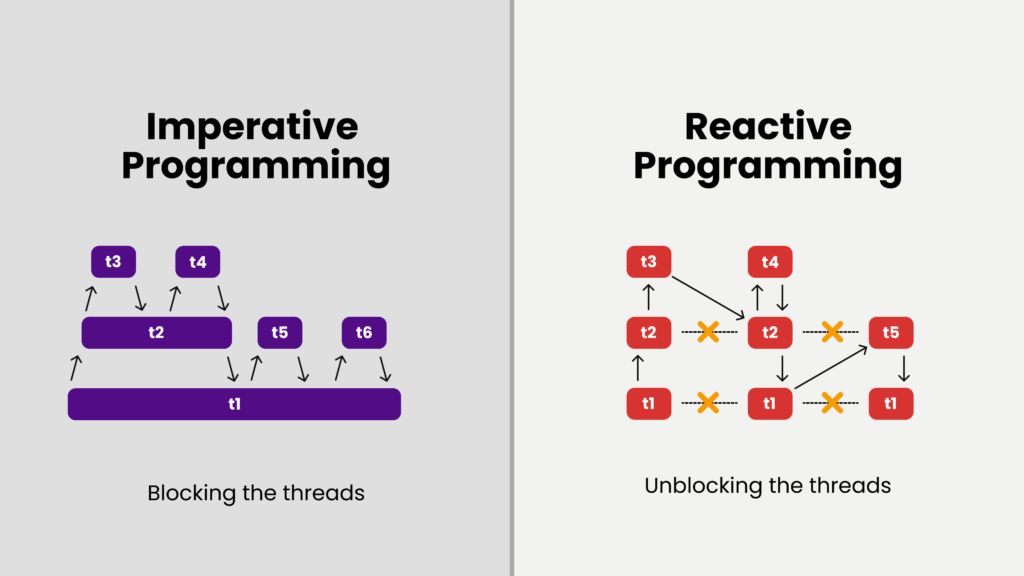
When it comes to developing code, we can use either an imperative or a declarative approach. The first one describes how the program should do something by specifying each instruction (get this data, then do this task, then do this), mutating the program’s state, while the second one is a statement (this is what I want).

A declaration is a statement. If you are programming declaratively, you are telling your code what you want. We set up pure functions (same inputs = same outputs) for our data sources to flow through which describe what we want. As our data sources change, our application will automatically react to these changes.
This difference is a key aspect that all developers should know, but even more so for those who are using RxJS/Observables which allows for reactive programming (a type of declarative programming), because of all the improvements that apps might get from this.
If you are only programming imperatively (which you could say is the default way to program), and you are making use of RxJS/Observables, then you are kind of going against the grain and might be making things harder for yourself. Programming reactively/declaratively feels more unnatural and complex initially, but once it starts to click, it feels like magic.
Thinking reactively and dividing our tasks into sub-tasks that are “link events to state” will help you reduce bugs, and maintain a comprehensible codebase if it is done properly.
Let’s look at an example of both paradigms applied to error handling in RxJS streams:
The biggest benefits that you can derive from using RxJS to program declaratively are a reduction of code and an increase in maintainability, as well as a performance improvement.
In technical terms, expect to gain the following benefits:
- There will be no meaningless variables in the component (no longer mutable state variables) since values are shown directly in the template.
- No need to subscribe manually to get data (async pipe will do it for us)
- Since there is no need to subscribe manually, no need to use extra functions (framework hooks)
- No need to unsubscribe from the Observable anymore! (async pipe will do it for us as well)
- Avoid memory leaks (overall performance improvement) since every observable is destroyed automatically when the component gets destroyed
- All of the above, if used properly, will often help us reduce code.
- Much more maintainable (and readable) code. Reactive programming forces you to use high order observables and performant pipeable operators to get what we want.
Be aware that RxJS reactive programming has some challenges as well, especially the entry cost for a developer from imperative to reactive and the fact that debugging tools are not yet a paragon of fluid dev experience.
Join our community of changemakers and create the career you love! Come check out our openings at https://www.arionkoder.com/careers and discover your next opportunity.